ปุ่มแชร์ใน blogger ช่วยเพิ่มช่องทางในการโปรโมท blogger เราได้อีกทาง เพราะหากมีใครชอบใจบทความ แล้วคลิ๊กปุ่มแชร์เหล่านี้ ก็เป็นการเพิ่มช่องทาง ให้ traffic สำหรับบล็อกของเราค่ะ วันนี้มาชวนเพื่มปุ่มแชร์ใต้หัวข้อบทความใน blogger กันค่ะ
วิธีการเพิ่มปุ่มแชร์ใต้หัวข้อความใน blogger มีวิธีง่าย ๆ ดังนี้
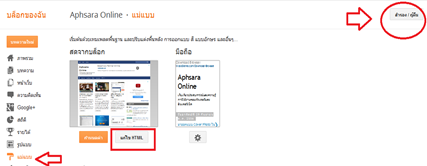
1. ให้ทำการ ล็อกอินเข้าใช้งานแก้ไข blogger ต่อจากนั้นคลิ๊กที่ เมนู แม่แบบ เพื่อความแน่ใจ ให้ สำรองข้อมูล ก่อนการแก้ไข code ใน blogger
2. หลังจากสำรองข้อมูล template โดยการดาวน์โหลดไฟล์ xml. เสร็จ แล้ว คลิ๊ก แก้ไข HTML
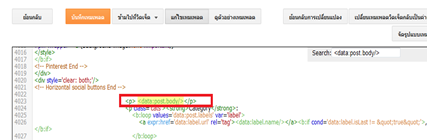
3. ต่อจากนั้นค้นหาโค้ดที่ต้องการแก้ไข โดย คลิ๊ก crtl+f แล้วค้นหา code ตัวนี้ <data:post.body/>
เมื่อเจอโค้ดดังกล่าว ให้คัดลอก โค้ดที่อยู่ด้านล่างนี้ไปวางไว้ก่อน <data:post.body/> เพื่อวางไว้ต่อจากหัวข้อบทความ
<!-- Scripts Start -->
<b:if cond='data:post.isFirstPost'>
<!-- Facebook -->
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "http://connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- Google +1 -->
<script type='text/javascript'>
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<!-- Twitter -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</b:if>
<!-- Scripts End -->
<!-- Horizontal social buttons Start -->
<div class='horizontal-social-buttons' style='padding:10px 0 10px;'>
<!-- Twitter -->
<div style='float:left;'>
<a class='twitter-share-button' data-count='horizontal' data-lang='en' data-related='' data-via='' expr:data-text='data:post.title' expr:data-url='data:post.url' href='https://twitter.com/share'>Tweet</a>
</div>
<!-- Google +1 -->
<div style='float:left;'>
<g:plusone annotation='bubble' expr:href='data:post.url' size='medium'/>
</div>
<!-- Facebook Like+Send -->
<div style='float:left;'>
<fb:like colorscheme='light' expr:href='data:post.url' font='' layout='button_count' send='true' show_faces='false'/>
</div>
<!-- Pinterest Start -->
<b:if cond='data:blog.pageType == "item"'>
<div id='pin-wrapper' style='float: left; margin:0px 0px 0px 30px; width:44px;'>
<a data-pin-config='beside' data-pin-do='buttonPin' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'><img src='//assets.pinterest.com/images/pidgets/pin_it_button.png'/></a>
<span style='margin-left:-44px;'><a data-pin-config='beside' data-pin-do='buttonBookmark' href='//pinterest.com/pin/create/button/' style='outline:none;border:none;'/></span>
</div>
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'></script>
<style type='text/css'>
#pin-wrapper > a {background-image:none !important;}
</style>
</b:if>
<!-- Pinterest End -->
</div>
<div style='clear: both;'/>
<!-- Horizontal social buttons End –>
|
4. ต่อจากนั้นคลิ๊ก บันทึก แล้วลองเข้าไปดูบทความในเวบบล็อกได้เลยค่ะ เจอหรือยังคะ ปุ่ม social share อ้อ ! บาง template จะปรากฏ<data:post.body/> 2 แห่ง ใน template วาง code ไว้ <data:post.body/> ตัวที่ 2 ค่ะ
นี่คือตัวอย่างของปุ่มแชร์ จากโค้ดด้านบน
หากต้องการให้ปุ่ม social share ปรากฏอยู่ด้านล่างของบทความ ให้วางโค้ดไว้หลัง <data:post.body/> ค่ะ